MBTA.com
The MBTA’s website is a key component of the Authority’s communications to riders. Our team includes designers, developers, writers, and product managers who build tools and resources riders need to plan trips, learn about improvements to service and operations, and to see how they can become active participants in the system.

Context
In 2015, an unrelenting series of blizzards brought our public transportation system to a halt. In the aftermath, the Commonwealth decided to reinvest in the entire system, and identified the MBTA’s outdated website as an area of focus for immediate improvement.
At the time, MBTA.com was not mobile-friendly or accessible—in fact, it was built prior to the release of the first iPhone. Bringing it up to meet modern web standards was the first major project under the new Customer Technology Department (CTD).
The in-house redesign and full rebuild launched in late 2017, powered by major improvements to the MBTA’s public-facing transit data.
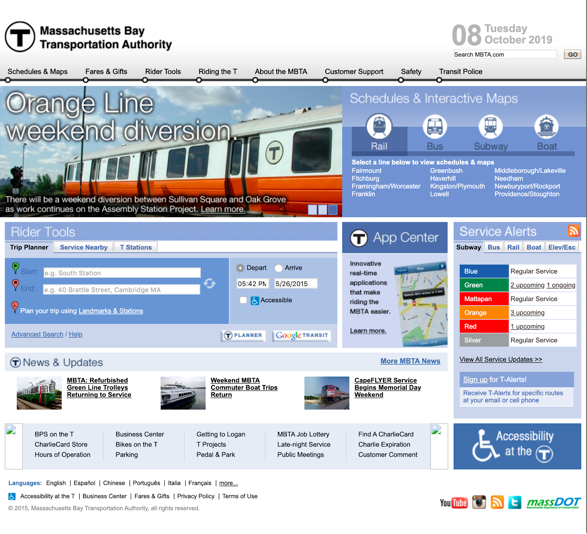
Before: MBTA Website in 2015

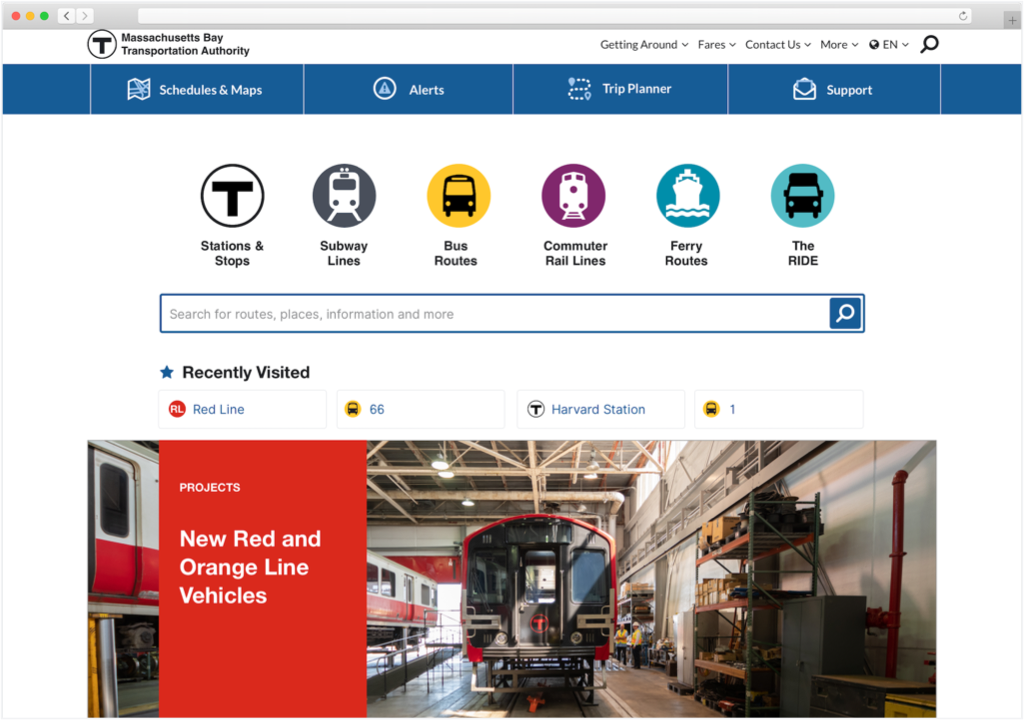
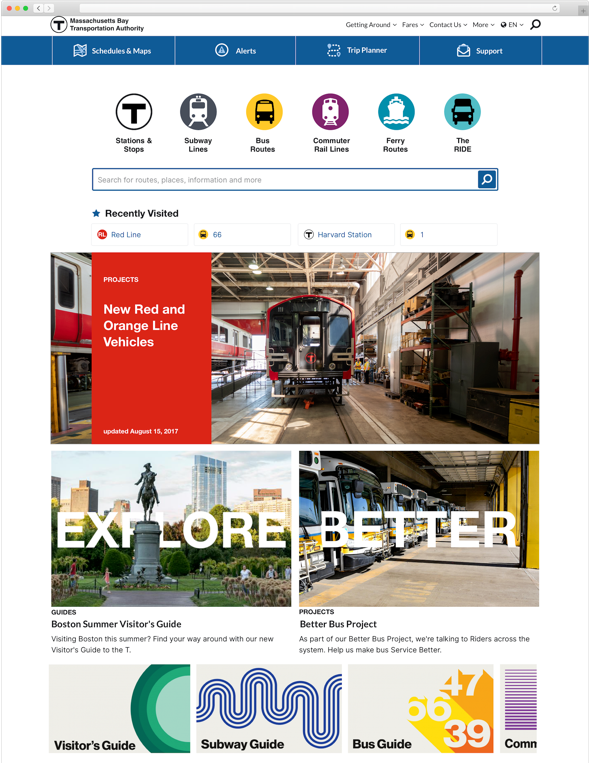
After: MBTA Website in 2020
We use both quantitative and qualitative data about how riders use the site to drive improvements:
- Schedules and maps are interactive, with special attention towards simplifying complex bus route information.
- It’s easier than ever to know when trains and buses are arriving. We’ve added realtime departure information to every route that supports vehicle tracking.
- The website is fully responsive, designed specifically for mobile devices (where we see the most traffic).
- Information is accessible on screen readers, making it more usable and navigable for all.

Process
Since the beginning of CTD’s work on MBTA.com, changes have been informed by a combination of modern, user-centered practices, and a data-driven approach towards improving everyone’s experience.
In addition to paying special attention to how users navigate the site (or where they struggle to find the things they need), we actively ask for and listen to feedback through our customer support channels and regular user surveys on the site.
The website team is committed to accessibility first, and we collaborate closely with the MBTA’s System-Wide Accessibility (SWA) department as well as groups like the Institute for Human Centered Design (IHCD). We engage in rigorous user testing and rely on expert input to enhance the website’s accessibility and continue to push it forward.
We work closely with CTD’s Transit and Realtime Communications team, other MBTA departments, public information officers, project managers, and stakeholders within the T and beyond.
Today, we focus on building and enhancing rider tools—like schedules, alerts, and the Trip Planner—as well as writing and editing new content for a variety of MBTA initiatives. Together, we work to ensure that riders are well-informed and empowered with information whenever they set out to use the system—whether they are frequent commuters or first-time visitors.
Outcomes
The redesigned MBTA.com is easier for riders to use, which has resulted in increased visits and engagement since launching in 2017.
The main users of our site still come back each day, and our most popular pages, like schedules, see 400,000 visits per day.
The redesigned MBTA.com sees 2.25 times more traffic every month than it did in 2017
The previous website, retired in 2017, received about 6 million visits every month. In early 2020, the website received about 14 million monthly visits—that’s more than double the traffic, even as ridership numbers did not rise in that same timeframe.
We’ve become more adept and responsive to large organizational updates like crisis communications, major schedule changes, and significant fares restructuring. The sum of which is a website that is more modern, but also more richly adapted to the needs of both MBTA as an organization and its riders.
Our Impact
Area:
Public engagement, rider tools like trip planning and schedules
Modes:
All modes (Bus, Subway, Commuter Rail, Ferry, and The RIDE)
Users:
Our riders, internal staff, policymakers
CTD Team
4 software engineers
4 content writers
1 designer
1 product manager/product owner
Relevant Technologies
Elixir
Phoenix
Typescript
React
Drupal
We’re open source:
github.com/mbta
mbta.com/developers